Editor Integration
ast-grep is a command line tool for structural search/replace. But it can be readily integrated into your editors and streamline your workflow.
This page introduces several editors that has ast-grep support.
VSCode
ast-grep has an official VSCode extension in the market place.
To get a feel of what it can do, see the introduction on YouTube!
Features
The ast-grep VSCode is an extension to bridge the power of ast-grep and the beloved editor VSCode. It includes two parts:
- a UI for ast-grep CLI and
- a client for ast-grep LSP.
Requirement
You need to install ast-grep CLI locally and optionally set up a linting project.
Structural Search
Use pattern to structural search your codebase.
| Feature | Screenshot |
|---|---|
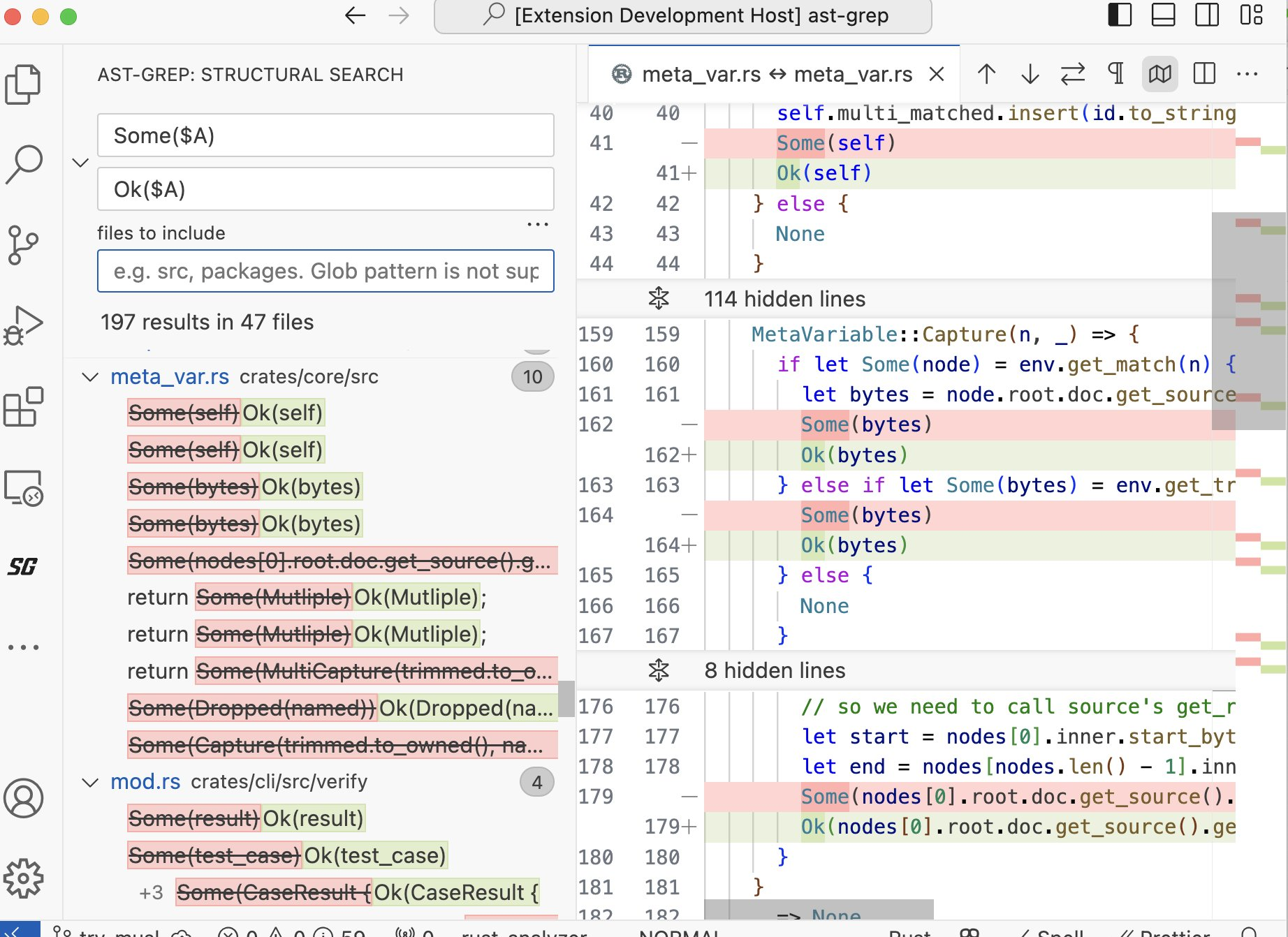
| Search Pattern |  |
| Search YAML |  |
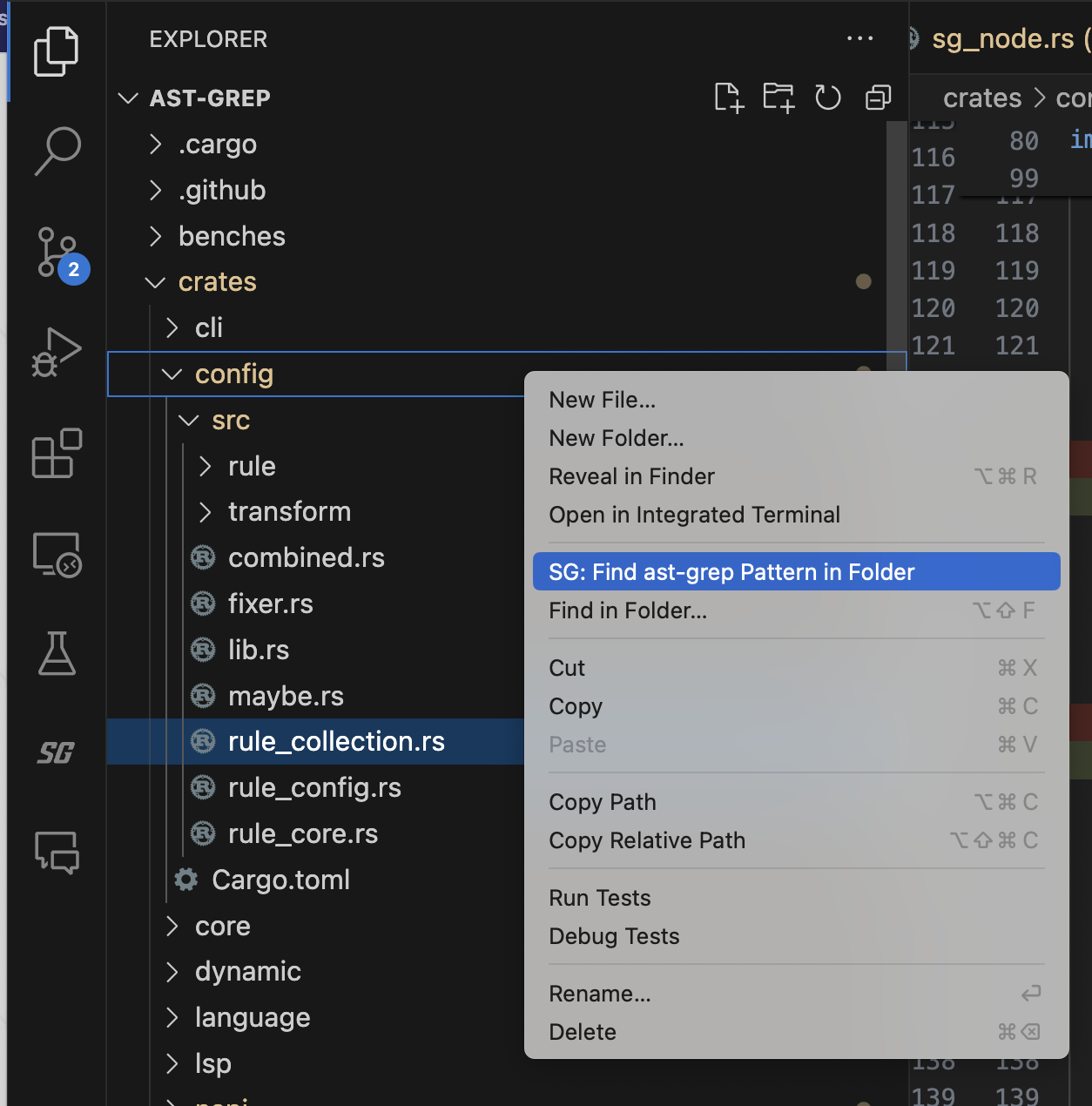
| Search In Folder |  |
Structural Replace
Use pattern to replace matching code.
| Feature | Screenshot |
|---|---|
| Replace Preview |  |
| Commit Replace |  |
Diagnostics and Code Action
Require LSP setup
Code linting and code actions require setting up sgconfig.yml in your workspace root.
| Feature | Screenshot |
|---|---|
| Code Linting |  |
FAQs
Why LSP diagnostics are not working?
You need several things to set up LSP diagnostics:
- Install ast-grep CLI. Make sure it is accessible in VSCode editor.
- Set up a linting project in your workspace root. The
sgconfig.ymlfile is required for LSP diagnostics. - The LSP server by default is started in the workspace root. Make sure the
sgconfig.ymlis in the workspace root.
Why ast-grep VSCode cannot find the CLI?
The extension has a different environment from the terminal. You need to make sure the CLI is accessible in the extension environment. For example, if the CLI is installed in a virtual environment, you need to activate the virtual environment in the terminal where you start VSCode.
Here are a few ways to make the CLI accessible:
- Install the CLI globally.
- Specify the CLI path in the extension settings
astGrep.serverPath. - Check if VSCode has the same
PATHas the terminal.
Project Root Detection
By default, ast-grep will only start in the workspace root. If you want to start ast-grep in a subfolder, you can specify the configPath in the extension settings. The configPath is the path to the sgconfig.yml file and is relative to the workspace root.
Schema Validation
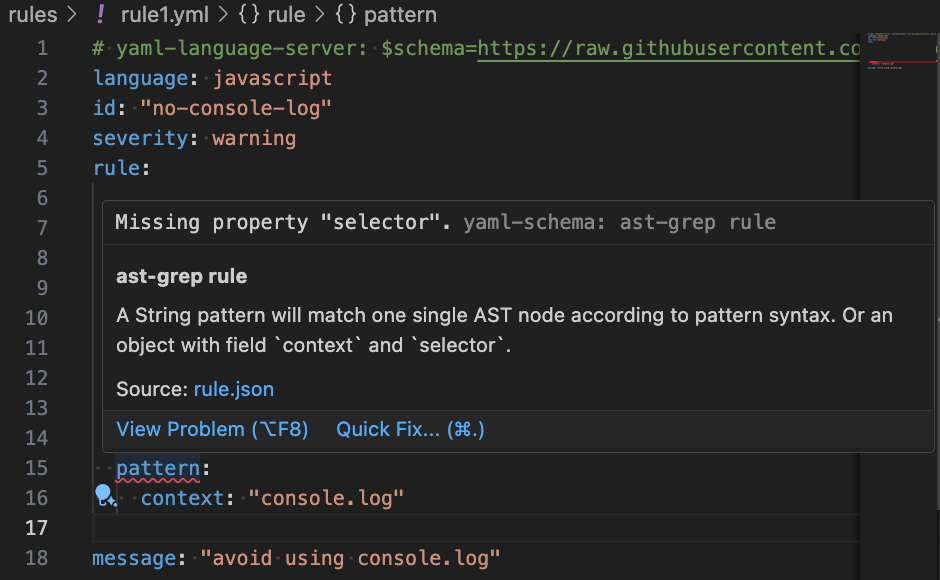
When writing your own rule.yml file, you can use schema validation to get quick feedback on whether your file is structured properly.
- Add the following line to the top of your file:
# yaml-language-server: $schema=https://raw.githubusercontent.com/ast-grep/ast-grep/main/schemas/rule.json- Install a VSCode extension that supports schema validation for yaml files. For example, YAML by Red Hat.
 After reloading the VSCode window, you should see red underlines for any errors in your
After reloading the VSCode window, you should see red underlines for any errors in your rule.yml file, along with autocompletions and tooltips on hover. In VSCode you can typically use [Ctrl] + [Space] to see the available autocompletions.
Neovim
nvim-lspconfig
The recommended setup is using nvim-lspconfig.
require('lspconfig').ast_grep.setup({
-- these are the default options, you only need to specify
-- options you'd like to change from the default
cmd = { 'ast-grep', 'lsp' },
filetypes = { "c", "cpp", "rust", "go", "java", "python", "javascript", "typescript", "html", "css", "kotlin", "dart", "lua" },
root_dir = require('lspconfig.util').root_pattern('sgconfig.yaml', 'sgconfig.yml')
})coc.nvim
Please see coc-ast-grep
You need to have coc.nvim installed for this extension to work. e.g. vim-plug:
Plug 'yaegassy/coc-ast-grep', {'do': 'yarn install --frozen-lockfile'}telescope.nvim
telescope-sg is the ast-grep picker for telescope.nvim.
Usage:
Telescope ast_greptelescope-ast-grep.nvim is an alternative plugin that provides ast-grep functionality enhancements.
grug-far.nvim
grug-far.nvim has ast-grep search engine support. It allows for both live searching as you type and replacing.
Usage:
:lua require('grug-far').grug_far({ engine = 'astgrep' })or swap to astgrep engine while running with the Swap Engine action.
Emacs
ast-grep.el
ast-grep.el is an emacs package for searching code using ast-grep with completing-read interface or consult.
You can install via straight.el
(straight-use-package '(ast-grep :type git :host github :repo "SunskyXH/ast-grep.el"))Or if you are using doomemacs, add to your packages.el
(package! ast-grep :recipe (:host github :repo "SunskyXH/ast-grep.el"))LSP Server
Currently ast-grep support these LSP capabilities:
Server capability
Client requirements
Configuration
ast-grep does not have LSP configuration, except that ast-grep LSP requires sgconfig.yml in the project root.
You can also specify the configuration file path via command line:
ast-grep lsp -c <configPath>More Editors...
More ast-grep editor integration will be supported by the community! Your contribution is warmly welcome.